CSS的魅力就是让我们前端工程师像设计师一样进行网页的设计,我们能轻而易举的改变颜色、布局、制作出漂亮的阴影效果等等,我们只需要改几行代码,不需要借助任何软件,就能轻而易举的实现,感觉就像魔法师一般,几秒钟就能得到一个想要的效果,是不是很酷呢。
CSS为我们提供了选择器,这个酷酷的魔法工具,让我们随意能够操作网页元素的样式,CSS选择器众多,我们不可能一次性学完,但是这30个CSS选择器我们必须熟练记忆,可能有的同学觉得没必要学这么多,掌握了id、class、后代选择器就够了,这算完事了吗?如果是这样你就错过了很多灵活运用CSS的机会,虽然这些新属性很多都属于CSS3,但是我们掌握这些新属性后还是有很大的好处的。
在介绍之前,我们先理解下文档结构树的父子关系
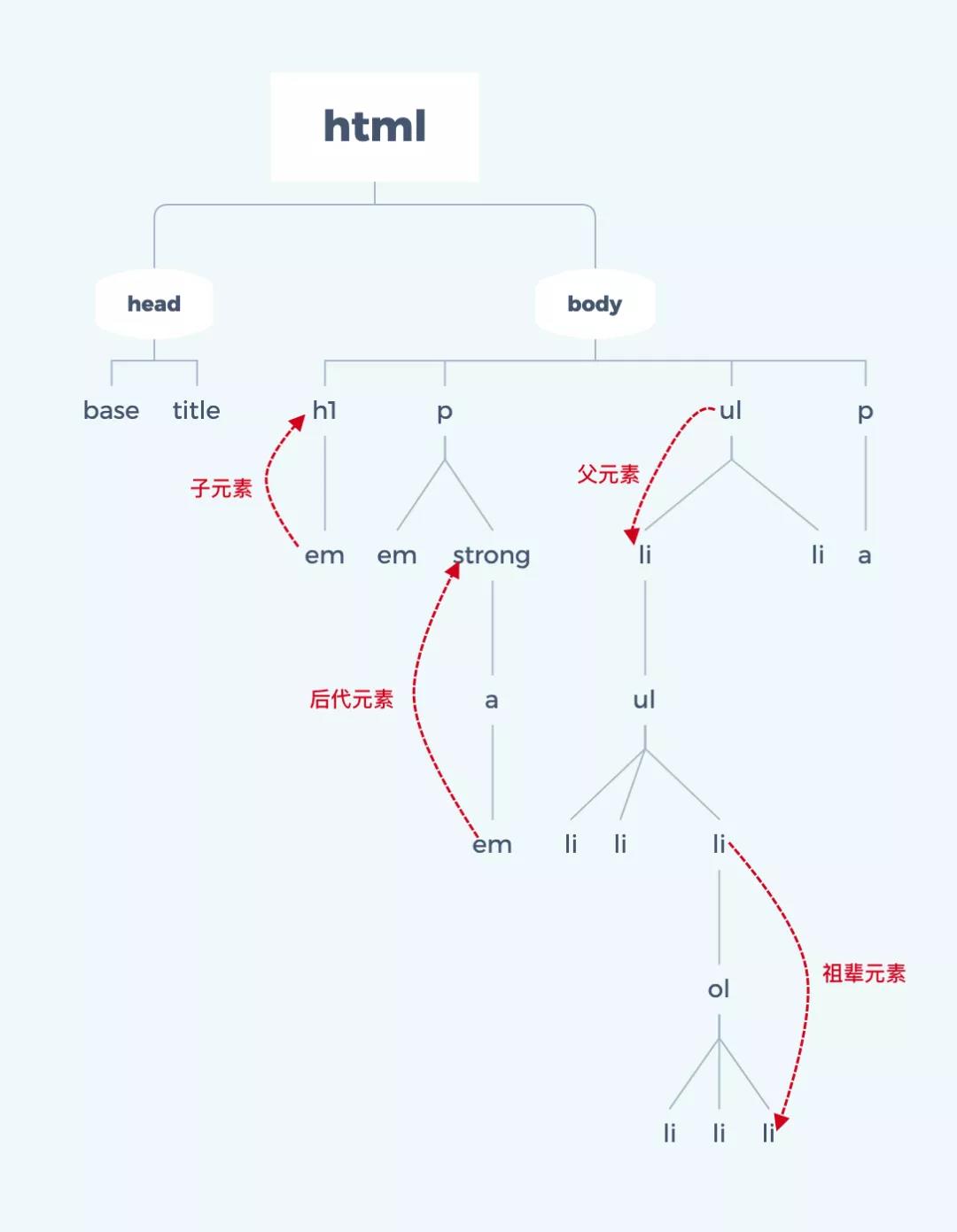
在学习CSS选择器之前,我们需要弄清楚文档结构的父子关系,什么是父元素、子元素以及祖辈元素和后代元素这些概念,清楚了这些逻辑关系后,你才能更好的掌握CSS选择器。如下图所示,我们用树形结构来表示一个文档结构。
如上图所示,相邻的两个节点(层级是连续的),他们之间是父子关系。如果两个元素之间跨越两个层级以上,它们是祖辈和后代的关系。
1、*:通用选择器
针对初学者来说,我们还是从简单的开始学起,首先我们来认识下通用选择器,然后再逐步深入学习其它高级的选择器,假如我们想让文档中的每个元素都显示成红色,我们可以这么做:
* {color:red;}
通用选择器,可以匹配页面所有的元素。 许多开发者可能会用这个技巧如下代码所示让元素居中,在开发测试阶段固然是好的,但是我不建议这么做,因为这样做会给浏览器增加很大的负担。
* {
margin: 0;
padding: 0;
}
浏览器兼容性:
- IE6+
- Firefox
- Chrome
- Safari
- Opera
2、#X:ID选择器
ID选择器的开头使用#号,但是你在使用的时候,需要谨慎。
问问自己:是否真的需要使用ID选择器来定义样式
id选择器比较局限,不能重用。因此需要慎重考虑。
#container {
width: 960px;
margin: auto;
}
浏览器兼容性:
- IE6+
- Firefox
- Chrome
- Safari
- Opera
3、.X:类选择器
类选择器的开头用.(点)进行表示。与ID选择器的区别就是可以重用。定义多个元素的样式,好比按组进行归类,同一类的样式统一定义。
.error {
color: red;
}
如果把两个类串在一起,选择的就是同时具有两个类名的元素,类名的顺序则无所谓,比如 class="urgent warning" , css 选择器你也可以这样写 .warning .urgent。
浏览器兼容性:
- IE6+
- Firefox
- Chrome
- Safari
- Opera
4、X Y:后代选择器
后代选择器,英文名称:descendant selector,本文的开头我们学习了什么是后代元素,比如我们要选择在li元素中包含a标签的链接(不是文档中所有的链接),取消下划线的默认样式,我们可以这样代码实现:
li a {
text-decoration: none;
}
经验分享: 如果你的选择器看起来像X Y Z A B.error这样就错了。问问自己是否真的需要加入这么多负荷,这样写的可读性也太差了。还有一个需要注意的,后代元素的层级问题,可能会很深。
浏览器兼容性:
- IE6+
- Firefox
- Chrome
- Safari
- Opera
5、X:元素选择器
假如你想针对Html预定义的标签,比如类似:p,h3,em,a这些标签,我们可以快速为某类标签定义样式。如下段代码所示:
a { color: red; }
ul { margin-left: 0; }
浏览器兼容性:
- IE6+
- Firefox
- Chrome
- Safari
- Opera
6、X:visited and X:link :链接伪类选择器
:link 伪类来定义所有还没有点击链接的样式,:visited 伪类定义我们曾经点击过或者访问过的链接样式,示例代码如下:
a:link { color: red; }
a:visted { color: purple; }
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
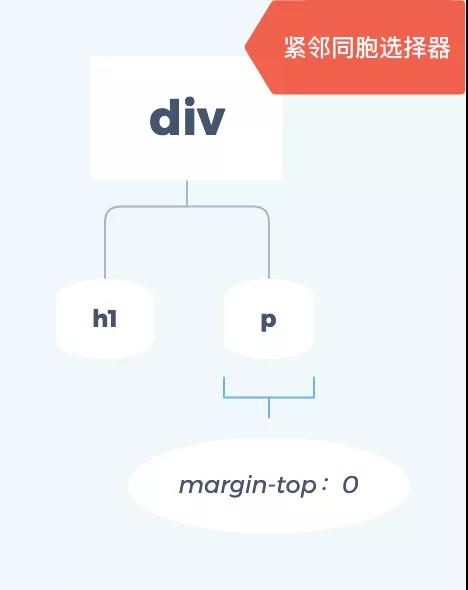
7、 X + Y:紧邻同胞选择器
在同一个父元素中,选择相邻的同级别的元素,我们可以使用紧邻同胞选择器(adjacent selector)。如若想把紧跟在h1元素的段落上外边距去掉,你可以这么写:
h1 + p { margin-top:0 }
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
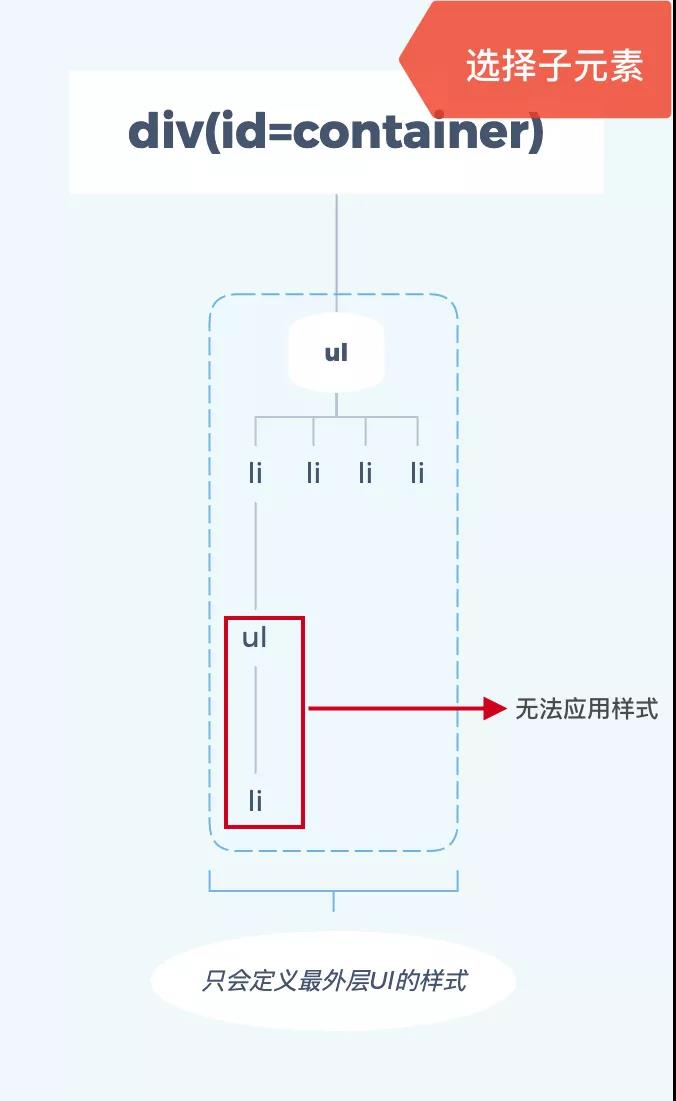
8、 X > Y:子元素选择器
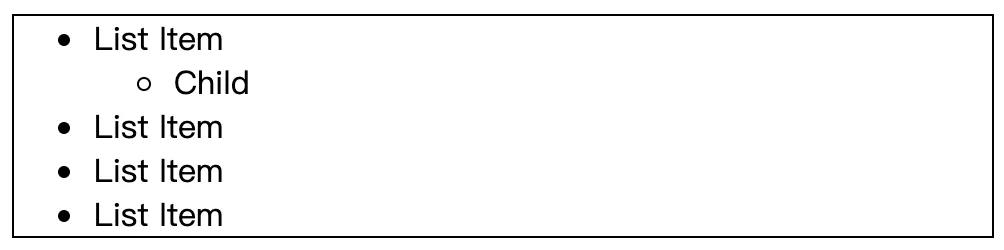
有时候我们并不想选择所有的后代元素,而是想缩小范围,只选择一个元素的子元素,比如我们只想选择 #container>ul 定义id为container的div里的ul元素,而不是更深的后代元素比如li里的ul。
html文档结构:
<div id="container">
<ul>
<li> List Item
<ul>
<li> Child </li>
</ul>
</li>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>
css代码如下:
div#container > ul {
border: 1px solid black;
}
文档选择树形结构:
代码效果:
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
9、 X ~ Y:后续同胞选择器
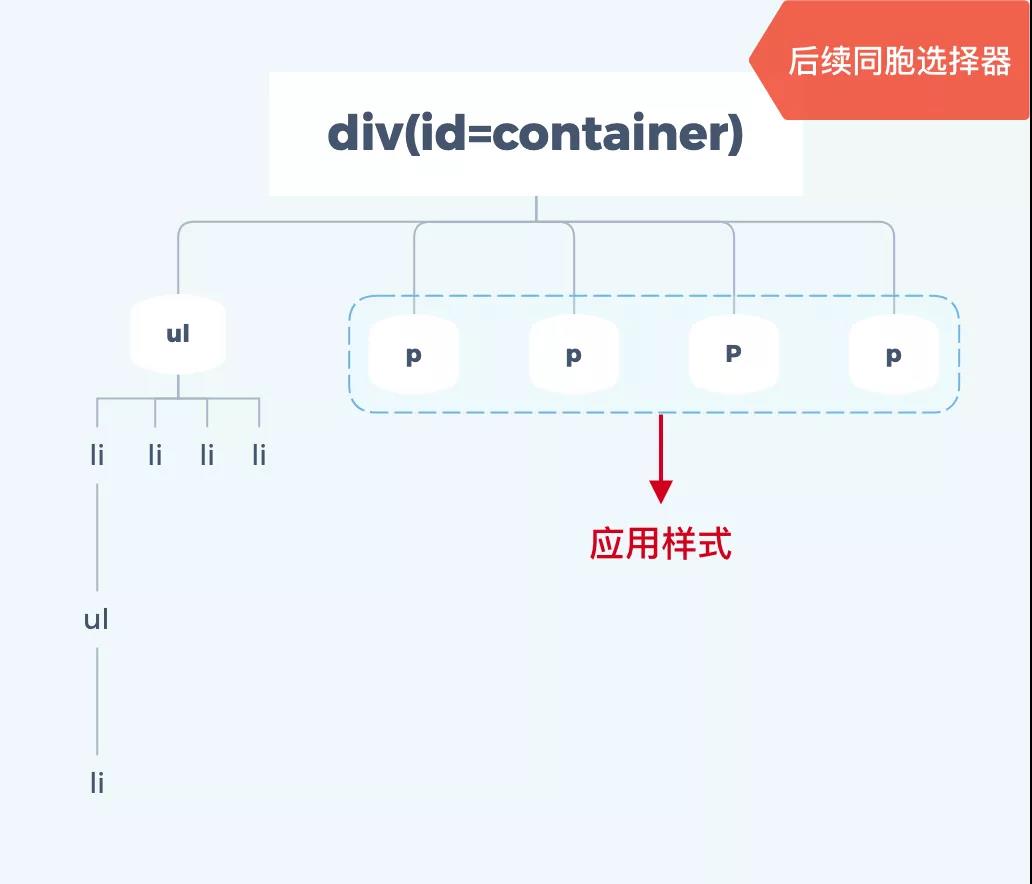
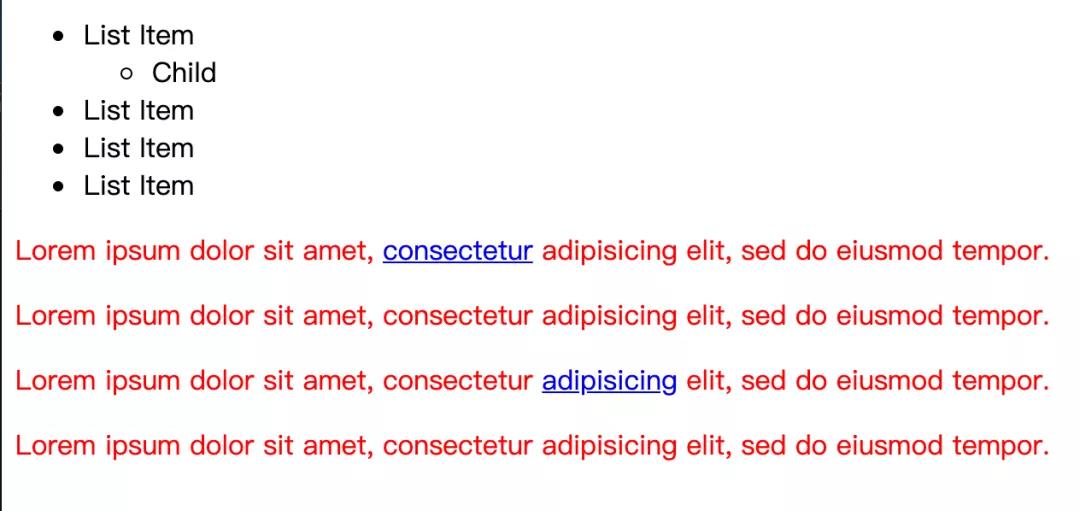
后续同胞选择器使用 ~ 表示,选择一个元素后面同属一个父元素的另一个元素。这个选择器和 X + Y 很像,但没那么严格。后续同胞选择器应用会更广泛。比如下面这个例子,我们选择所有ul后面的P元素。
html文档结构:
<div id="container">
<ul>
<li> List Item
<ul>
<li> Child </li>
</ul>
</li>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
<p> Lorem ipsum dolor sit amet, <a href="#" title="Some title">consectetur</a> adipisicing elit, sed do eiusmod tempor. </p>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor. </p>
<p> Lorem ipsum dolor sit amet, consectetur <a href="#">adipisicing</a> elit, sed do eiusmod tempor. </p>
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor. </p>
</div>
css代码如下:
ul ~ p {
color: red;
}
文档选择树形结构:
代码效果:
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
10、 X[title]:简单属性选择器
如果想选择具有某个属性的元素,而不管属性的值是什么,我们可以使用简单属性选择器。例如想让带有title属性的链接标签才会被匹配,没有title属性的标签不会受到影响。你可以这么写代码:
a[title] {
color: green;
}
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
11、X[href="foo"]:精准属性值选择器
上一小节,我们学习了 X[title] 这样的简单属性选择器,如果你想对属性的值进行精准匹配如何做呢,不用担心,CSS为我们提供了精准的属性选择器,比如我们想把特定网址的链接变成绿色,如下代码所示:
a[href="https://www.mrgod.cn"] {
color: #1f6053; /* green */
}
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
12、X[href*="xxx"]:匹配部分属性值选择器
有时候我们只需要匹配属性值的一部分,我们可以使用*号的语法,如下段代码所示:
a[href*="ctimo"] {
color: #1f6053; /* nettuts green */
}
上述代码,只有网址链接属性里含有ctimo这样值,链接文本的颜色替换成绿色。
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
13、X[href^="http"]:匹配属性值开头的选择器
你是否想过怎么让所有链接旁边加个小图标提示用户是外部链接吗?使用这个选择器让你非常容易做到,如下段代码所示:
a[href^="http"] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
14、X[href$=".jpg"]:匹配属性值结尾的选择器
有匹配属性值开头的选择器,自然有匹配属性值结尾的选择器,比如我们将要匹配所有指向以jpg结尾的图片链接的文本为红色,要记住的是这些样式对gif和png结尾的图片链接是无效的。如下段代码所示:
a[href$=".jpg"] {
color: red;
}
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
15、X[data-*="foo"]:自定义属性选择器
我们来思考一个问题,拿上面的例子来说,我们要匹配所有指向图片链接的进行应用样式,我们该怎么做?图片的格式比较多,包括Png,jpeg,jpg,gif等等,你也许会想到,这不简单,应用多个选择器不就行了,如下段代码所示:
a[href$=".jpg"],
a[href$=".jpeg"],
a[href$=".png"],
a[href$=".gif"] {
color: red;
}
虽然实现了需求,你是否觉得很麻烦,要写多个,图片格式很多,万一写漏了怎么办呢?但是有一种解决方案,我们可以使用自定义属性,我们可以在图片的链接标签中添加data-filetype属性,如下所示:
<a href="path/to/image.jpg" data-filetype="image"> Image Link </a>
这样我们就可以使用精准属性值选择器进行匹配了,如下段代码所示:
a[data-filetype="image"] {
color: red;
}
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
16、X[foo~="bar"]:匹配带有空格属性的值
这个技巧大多数人不会用,但是你使用后,一定会让你的小伙伴对你刮目相看的,波浪号可以选择带有空格的属性,接着上面的例子,比如我们的自定义属性data-info含有external,image 这两个值,并以空格隔开,html结构如下段代码所示:
<a href="path/to/image.jpg" data-info="external image"> Click Me, Fool </a>
接下来我们使用波浪号,进行选择其中的一个属性值,css代码如下:
/* Target data-info attr that contains the value "external" */
a[data-info~="external"] {
color: red;
}
/* And which contain the value "image" */
a[data-info~="image"] {
border: 1px solid black;
}
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
17、X:checked:选中状态选择器
css单选按钮和复选按钮的默认样式很有限,如果我们想定义个性化的选择后的状态样式,可以使用选中状态选择器,示例代码如下:
input[type=radio]:checked {
border: 1px solid black;
}
是不是很简单,这个伪类可以用来定义选中(checked)的元素,比如单选按钮(radio)或多选按钮(checkbox)。
浏览器兼容性:
- IE7+
- Firefox
- Chrome
- Safari
- Opera
18、X::after 后置内容元素选择器
伪元素前置元素选择器::before 和 后置内容元素选择器 :: after 属于CSS的高级用法,虽然看着简单,但是灵活用起来可不简单,几乎每天都会有人用这个两个属性做出创意的玩法,最简单的直接的用法,就是在某个元素结束前插入内容,如下段代码所示,在文档末尾加入结束语:
body::after {content: "The End"}
我们还会经常用这个属性清除浮动,算是很高频的用法啦,代码如下,建议收藏使用:
<style>
.clearfix::after {
content: '';
display: block;
clear: both;
}
.floated {
float: left;
}
</style>
<div class="clearfix">
<div class="floated">float a</div>
<div class="floated">float b</div>
<div class="floated">float c</div>
</div>
浏览器兼容性:
- IE8+
- Firefox
- Chrome
- Safari
- Opera
19 X:hover 鼠标悬停状态选择器
这个选择器,用的频率也比较高,想必大家都清楚,正式的叫法应该是用户操作交互伪类:user action pseudo class,比如想给用户鼠标悬停的元素加上样式,你就可以使用此选择器:
小提示:在旧版的IE里,:hover只能用于链接标签。
最常见的交互效果就是,鼠标滑过,链接下面显示下划线:
a:hover {
border-bottom: 1px solid black;
}
小提示:border-bottom: 1px solid black;比text-decoration: underline;的效果更好。
浏览器兼容性:
- IE6+ (只能用于链接标签)
- Firefox
- Chrome
- Safari
- Opera
20 X:not(selector) 否定伪类选择器
前面我们学的都是肯定选择器,如果反过来就是否定选择器,选择不满足条件的元素,比如我们希望选中所有的div,除了一个 id 为 container 的div。我们使用这个选择器就能快速的选择。
div:not(#container) {
color: blue;
}
浏览器兼容性:
- IE9+
- Firefox
- Chrome
- Safari
- Opera
......未完待续 本文转自微信公众号"100素材网" 作品出自"前端达人"
 MrGod的博客
MrGod的博客






评论前必须登录!
立即登录 注册