什么是Server酱?
用Wordpress建站的朋友都知道文章有评论回复是可以邮件提醒的,主机mail()函数或SMTP的方式都可以。但是能不能评论留言了也有微信推送提醒呢,其实也可以!当然这里有个局限性就是仅仅提醒管理员(也就是Po主自己),需要准备的就是一个Github和一个微信号。
首先,我们来看一下官方的说法:
「Server酱」,英文名「ServerChan」,是一款「程序员」和「服务器」之间的通信软件。
说人话?就是从服务器推报警和日志到手机的工具。
开通并使用上它,只需要一分钟:
登入:用GitHub账号登入网站,就能获得一个SCKEY(在「发送消息」页面)
绑定:点击「微信推送」,扫码关注同时即可完成绑定
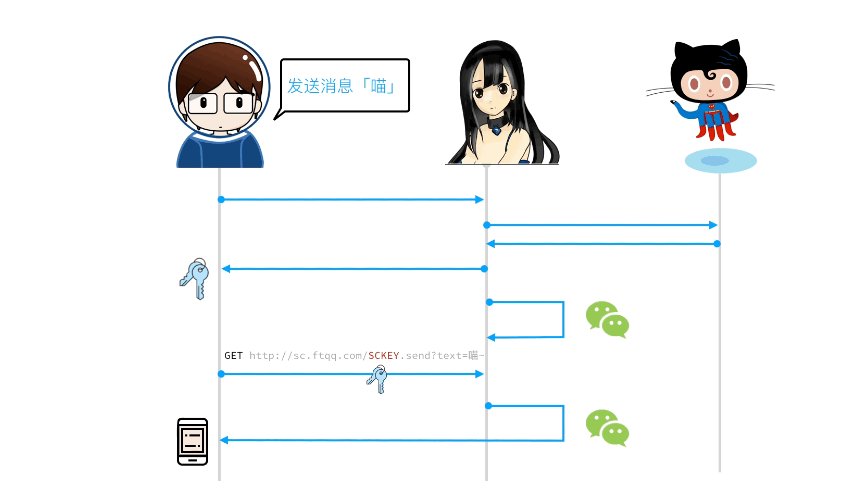
发消息:往 http://sc.ftqq.com/SCKEY.send 发GET请求,就可以在微信里收到消息啦
正如 Server酱的介绍所言,先通过 GitHub 账号登录,获取 SCKEY,然后用你自己的 SCKEY 替换下面代码中的相应字段。
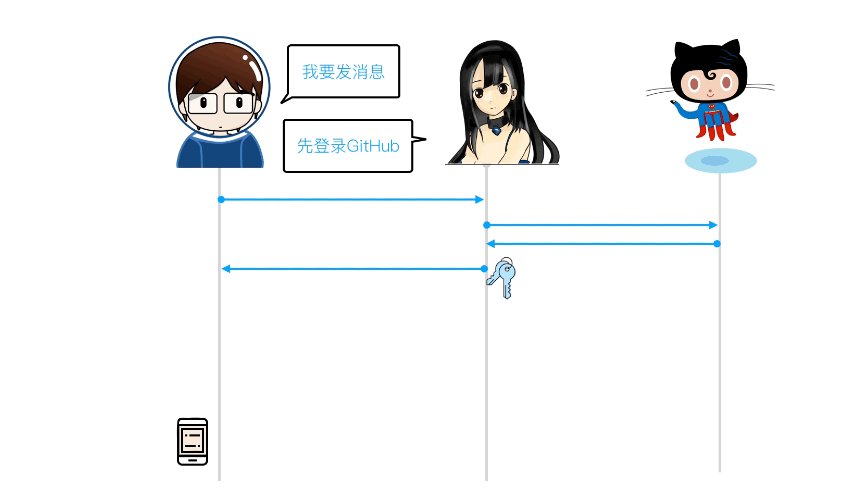
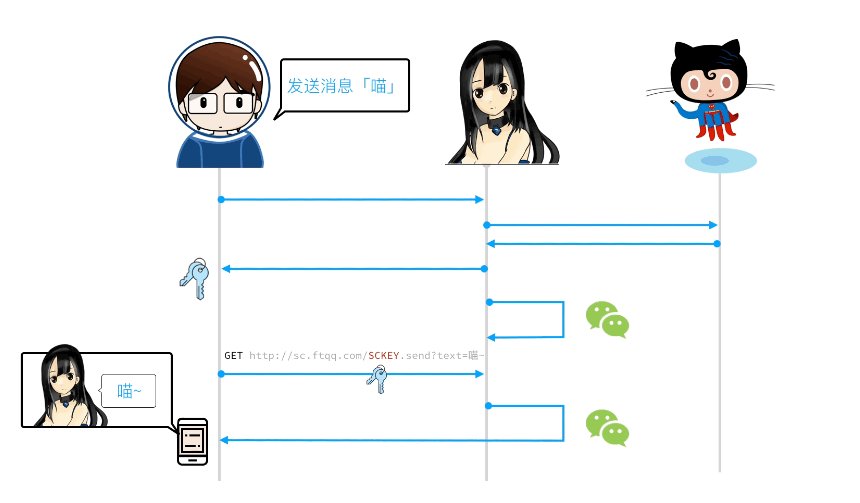
来个示意图:
1.注册 GitHub 账号并登入登入网站(有了就跳过这步);
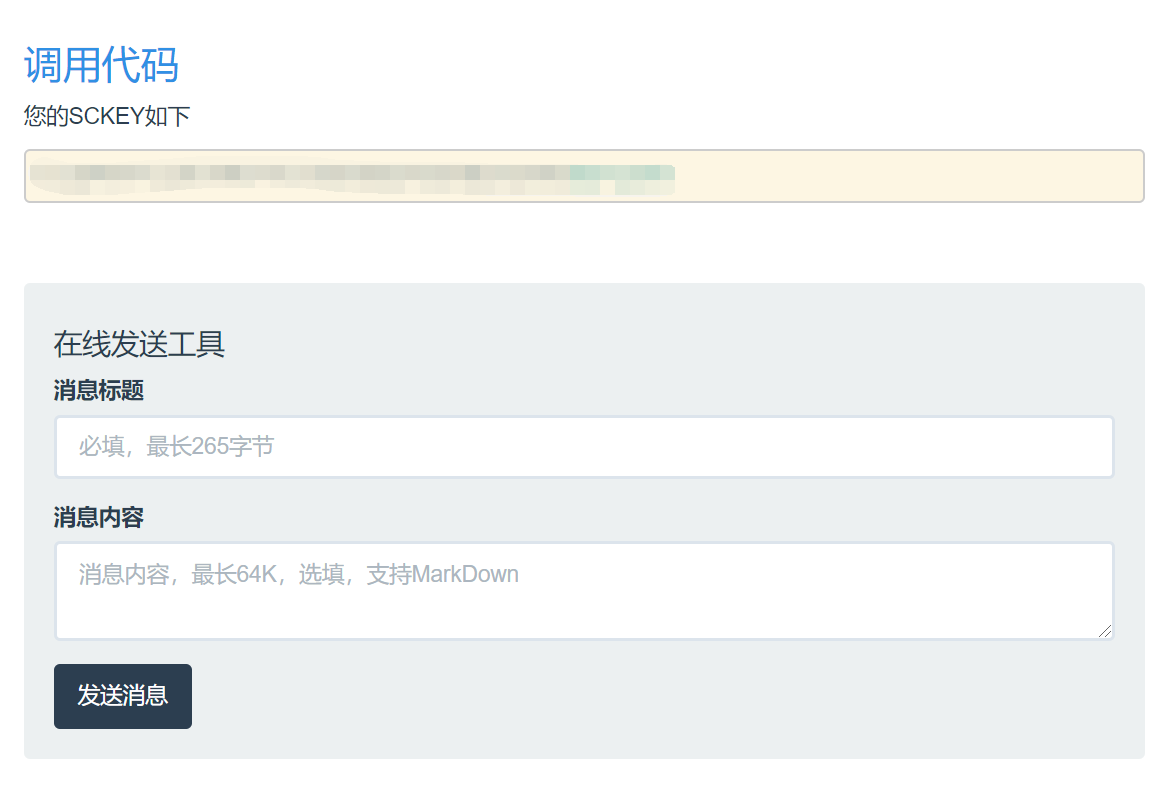
2.登入后,点击右上方导航处「发送消息」,就能获得一个SCKEY;
当然,你也可以使用在线发送工具进行测试,看看它到底是啥样的。
3.绑定「Server酱」:点击「微信推送」,扫码关注同时即可完成绑定;
(友情提示:第一次使用这里应该是二维码,我是因为扫描过了!)
4.最关键的,如何在WordPress中使用?在你的主题目录的 function.php 里,最下方 ?>之前,加入以下代码:
/** 引用方糖气球评论微信推送*/
function wpso_wechet_comment_notify($comment_id) {
$text = get_bloginfo('name'). '上有新的评论';
$comment = get_comment($comment_id);
$desp = $comment->comment_author.' 同学在文章《'.get_the_title($comment->comment_post_ID).'》中给您的留言为:'.$comment->comment_content;
$key = '你的SCKEY';
$postdata = http_build_query(array('text' => $text,'desp' => $desp));
$opts = array('http' =>array('method' => 'POST','header' => 'Content-type: application/x-www-form-urlencoded','content' => $postdata));
$context = stream_context_create($opts);
$admin_email = get_bloginfo ('admin_email');
$comment_author_email = trim($comment->comment_author_email);
if($admin_email!=$comment_author_email){
return $result = file_get_contents('http://sc.ftqq.com/'.$key.'.send', false, $context);
}}
add_action('comment_post', 'wpso_wechet_comment_notify', 19, 2);
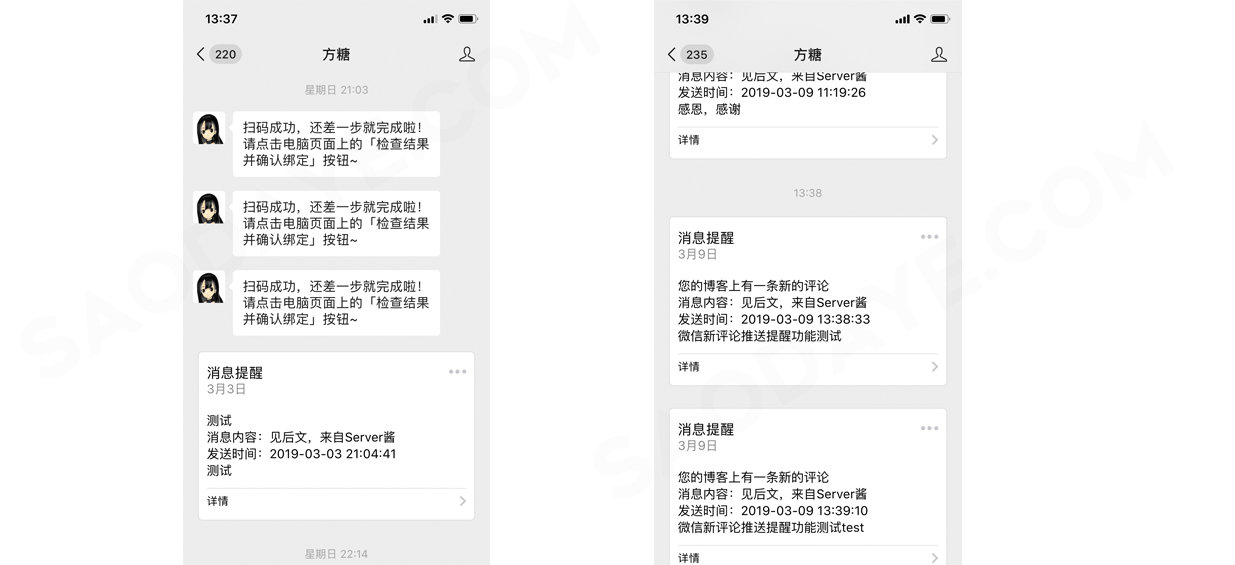
上面操作都只设置完成后,你的博客有新评论时,在Server酱之前绑定的公众号上面:方糖 就会消息提醒!(如下图)
你的SCKEY的地址就在后台就能看到
但是我使用了修改版的代码 实现的内容如下图展示
当然如果你只需要常规的就复制上面的代码到你的主题下面的functions.php文件里面就行了
QQ消息推送方法
如果要使用QQ消息接收也是可以实现的,点击下方文章就是详细的QSG的设置方法了
QQ推送设置方法
 MrGod的博客
MrGod的博客



一般都是微信收到消息,用app回复评论
我还是用的电脑回复消息